ShopDreamUp AI ArtDreamUp
Deviation Actions
Tutorial #4: Photoshop y como utilizarlo
Hola compañeros de MexicoART! Soy yop nupao y para celebrar mi nombramiento como colaboradora del Rincón Creativo les ofrezco un tutorial, detallado sobre Photoshop y como utilizarlo en la ilustración digital.
Comienza bastante básico para que entren con tokio al dibujo digital.
Pueden utilizar tableta... o no... En este caso la tableta no tendrá nada que ver mas que para facilitar el trazado.
Si quieren alterar su interfaz, en el menú "Window/Ventana" aparecen todas las ventanitas que tienen en Photoshop, ahi pueden agregar o quitar lo que quieran
Al lado del nombre he puesto el atajo/shortcut, basta con presionar esa tecla en el teclado para que se seleccione la herramienta
Si ya tienen su canvas abierto y es muy chico, en el menú Imagen<Tamaño de Imagen pueden alterar el tamaño
JAMÁS hagan una imagen chica más grande (a menos que solo sea un boceto y no la versión final)
a) Buscar una pose como la que yo quiero o que se parezca
b) Buscar imágenes de referencia del personaje que haré, de preferencia en el angulo que busco
Aparece si apretamos CTRL + T
ESA ES LA PALABRA MAS IMPORTANTE! La clave del éxito es hacer muchos bocetos, hagan cada uno en una capa diferente
Shortcut: W
Si ya tenemos un lineart hecho, como vimos en el tuto anterior de Masters92 podemos colorear los espacios vacíos con la Varita
Hay cuatro configuraciones para esta herramienta:
Con la primera es una seleccion normal, si seleccionamos otra cosa, la primera desaparecera.
Con la segunda, se iran sumando las selecciones (Esta es la recomendada)
Con la tercera, se iran restando.
EXPERIMENTEN MUCHO
Shortcut: P
Hacen un trazo y sin dejar de sostener el clic y arrastrando, creamos una curva.
Si queremos continuar con una linea recta presionamos ALT en nuestro teclado y damos clic al nodo del que sale una linea larga y esta debe desaparecer.
Trazado cerrado: Cuando hacemos muchos puntos y luego regresamos al primero y cerramos el trazado
Cada color se agrega en una capa diferente, hasta pueden nombrar sus capas para que no se les pierdan, o meterlas en folders...
Cuando tengamos nuestros colores base (Flats), si creamos una capa nueva sobre un color y le damos ALT+CTRL+G en nuestro teclado y BANG! una mascara de recorte, con esa podemos hacer sombras y brillos.
T e m a s P a s a d o s
Tutorial #3: Obtener puntos dando llamas
Holis! acá itz-Cindyrella trayendo un tutorial que aunque no es de arte como debería ser en esta seccion se que le ayudará a mas de uno, asi que disculpen por salirme un poco del tema y aquí va:
DeviantArt tiene la ventaja de poder intercambiar llamas por puntos ya que varios miembros se dedican a "comprar" llamas ofreciendo desde 1 hasta 10 puntos por cada una [con los que puedes comprar membresias y otras mercancias dentro de dA]. Esto es lo que tienes que hacer para empezar a recolectar puntos:
Nuevas ofertas aparecerán quizas una o dos veces por semana, no esperes ganar 100 puntos por semana, probablemente encontraras de una a 5 ofertas e incluso habrá semanas donde no habrá nada, aún así es una muy buena opción si quieres ganar algunos puntos extra.
Hice un tutorial al respecto, lamento que este en inglés >__< pero espero las imágenes les sirvan:

por ~Cindy
Tutorial #2: Coloreado Básico
Hola linda gente de MexicoART, reportándose Masters92
Bueno para esta actualización de nuestro Rincón Creativo les traigo un mini tutorial de cómo hacer un coloreado básico sin necesidad de tableta, ya que la mayoría de nosotros entramos a clases/trabajo y aun así no queremos dejar de subir nuestros trabajos, así que este método es muy sencillo y eficaz al momento de practicarlo. Bien pues empecemos.
Materiales:
Les recuerdo que en la parte de abajo se encuentra el tutorial de limpieza de boceto sin tableta el cual fue el que use para este caso.
Proceso Ilustrado:

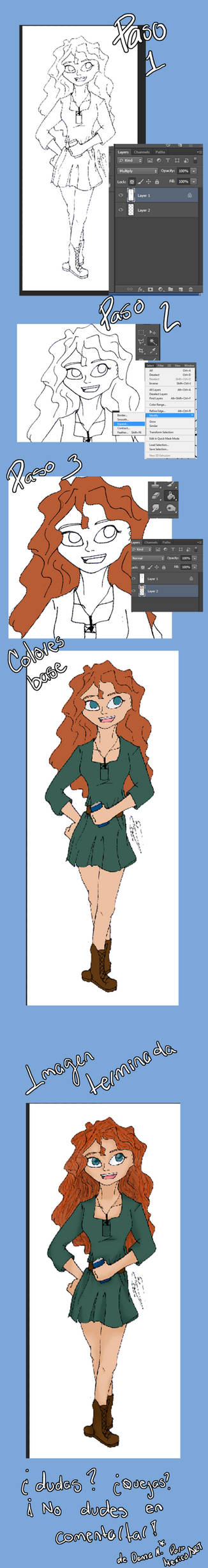
Paso 1: Teniendo nuestro boceto limpio lo que aremos es bloquear la capa y ponerla en modo de Multiply, esto separara nuestras líneas del fondo blanco. A continuación creamos una segunda capa la cual deberá estar debajo de la principal.
Paso 2: Aun seleccionada la capa principal usaremos la herramienta de varita mágica (W) para seleccionar el área que se desee pintar. Sugiero que selecciones lo que vaya a ser del mismo color para evitar repetir el paso demasiadas veces. Nos vamos a Seleccionar>Modificar>Expandir, aquí nos abrirá una ventana para decidir el numero de pixeles que queremos agrandar la selección, recomiendo que sean 2 pixeles.
Paso 3: Ahora en una capa diferente seleccionamos el bote de pintura (G) ya con el color que se desee aplicar y listo, colores base al instante.
Repetimos todo este proceso para los diferentes colores/áreas a pintar, claro respetando sus diferentes capas.
Selecciona todas las capas de color y bloquéalas como la primera, así solo trabajaras en el área que pintaste sin necesidad de repitiendo los mismos pasos.
Recuerda, no hay preguntas tontas así que si tienes duda deja tu comentario y se te responderá lo más pronto posible. Masters92
Recursos ~
Hola bella gente de MexicoART, aqui Rusembell actualizando para ustedes la seccion de Rincon Creativo.
Esta ves les traigo a ustedes stock de imagenes, fuentes, brochas, tutoriales y vectores que pueden utilizar para sus trabajos.
Recuerden dar los creditos debidos
Que mas les gustaria ver en nuestro rincon creativo?. Cualquier duda que tengan al respecto por favor haganme saber y les estaria respondiendo en la brevedad posible ~
Russ ~
Tutorial #1: Limpiar un Sketch sin tableta
Una forma rapida y muy sencilla para limpiar nuestros dibujos sin requerir una tableta profesional puede ser el siguiente metodo, para el cual requerimos esto:
Materiales:
Proceso:

1. El sketch se realiza con algun lapiz de color sobre el papel, en este caso se ha empleado un lapiz azul. No importa que quede algo sucio el trazo ya que esto se perdera al final.
2. Ya que se tiene el sketch en azul procedemos a entintar con el lapicero negro, puede emplearse el marcador para rellenar esas areas oscuras.
3. Cuando tengas el lineart terminado procede a escanear "a color", se recomienda minimo una configuracion de 200dpi. No escanear en "escala de grises" pues esto no servir para este metodo. En el caso de no tener escaner, una camara fotografica puede ser muy util. Procura no hacer sombras al tomar la foto o disparar con flash pues oscurecer o quemar el dibujo.
4. Una vez teniendo el archivo en la computadora, abrir la imagen en Photoshop. Ir al panel Imagen > Ajustes > Tono/Saturacion (Ctrl + U) y en esta opcion podremos eliminar los rastros del bocetaje. En la casilla que dice "Todos" no modificar nada, sin embargo en Rojos, Amarillos, Verdes, Cianes, Azules, Magentas colocar el valor de 100% en Luminosidad. Y dar "Aceptar" para aplicar el cambio. Veremos como de esta forma se desaparecen las lineas de sketch.
5. Ajusta la saturacion de negros en el Menu Imagen > Ajustes > Niveles (Ctrl + L) a tu gusto.
6. Para los que prefieran trabajar sin fondo blanco sus ilustraciones pueden hacer lo siguiente: Desbloquear la capa "Fondo". Ir al Menu Seleccion > Gama de Colores... y con el gotero seleccionar el color blanco del dibujo y dar Aceptar. Automaticamente se seleccionar toda zona blanca del dibujo, presionar la tecla de borrar y Listo!... transparencia.
Espero este metodo pueda ser de utilidad para muchos, ya que puede adaptarse a muchas necesidades y estilos. Se ahorra tiempo y papel y aun mejor, practicamos el dibujo tradicional.
dA Policity violation / Pixiv account
UPDATE:
I've created a Pixiv account. My deleted artworks can be found there now :)
zhiny (https://www.pixiv.net/member.php?id=31354525)
---------------------------------
Hello ppl.
I don't like to do a fuss about this, but I rather keep informed all of you. Two weeks ago dA notified me that several pieces from my gallery needed a mature content filter or edition. I did nothing, and as a result dA removed around 30 drawings from my account. Most of them (like 95%) were drawings I did as part of commissions. I understand the reason my art was taken down, but even so, I don't feel like I did something wrong, but cute art of cartoon girls.
[Feature] Kawaii Alien
I usually don't talk about this on the internet, but I have a numerous family. This time I want to feature one of my younger sister's artwork. She's a very skilled artist but also a very shy one. She can do really gorgeous traditional artwork that I can't do, and that's something I admire about her.
I would like to take this opportunity to share you guys her work. I believe you would like her too :)
/KawaiiAlien
KawaiiAlien
Not longer in use: :(
kawaiiNekoAlien (https://www.deviantart.com/kawaiinekoalien)
kawaiiNekoAlien
And if you like her drawings, don't hesitate to support her
About 2017 + Free Requests (read)
Going live in 5min. Here -> https://picarto.tv/shinjumarkez :)
----
//Español al final del post //
Hello everyone.
2017 is coming to an end, but I'm glad to recall all the good things that happened this year. I fulfilled many of my goals and that makes me very happy. During the year I drew around 45 comic pages, and that's something I never thought I ever would do lol, but that makes me proud. I also draw CL fanart (yes, finally, after many years of wanting to do it xD) and I started practicing more doing portraits too. If we talk about my artistic skills I know I still have a long way to go but I already set my next goals and I k
Raffle time / LIVE - NOW!
[EDITED] We have a winner! nocturna4 (https://www.deviantart.com/nocturna4) - Her request is a fanart of her fanfiction ("Distracción") - from Jimmy Neutron.
SCREEN CAPTURE HERE ->
Sequence=4
Draw date: 2016-07-22 04:44:08
Thank you all for your support in this raffle! :)
----
RIGHT HERE https://picarto.tv/shinjumarkez
[EDITED] This is your last chance to participate, what are you waiting for? Tonight we will have a winner. :)
----
Whoa! My last journal entry was 2 years ago. Time passes, uh? I was supposed to post this entry yesterday but I got really busy with office stuff.
So, anyway, I've been asked for requests and yeah, why not? I would like to give
© 2012 - 2024 ShinjuMarkez
Comments76
Join the community to add your comment. Already a deviant? Log In
Gracias por los tutos
